Adobe官方配色神器
Adobe官方配色神器
一(yī)套的好的配色是設計的重要組成部分(fēn)之一(yī)。對于在座學鄉化設計的同學們,尤其一(yī)些理工(gōng)科背景的學生(紅腦shēng),沒有系統的學過配色,對顔色的感覺子拿也比較薄弱,所以在配色環節往往感覺很絕望,所線看以今天給大(dà)家帶來一(yī)個王炸配色網站,也是 近空 Adobe 的親兒子:Adobe colors。也許很多人數在都知(zhī)道這個網站,但是不知(zhī)道它裏面到底土問包含什麽功能,今天就爲大(dà)家簡單解析一(yī)下(x跳長ià)。
https://color.adobe.com/

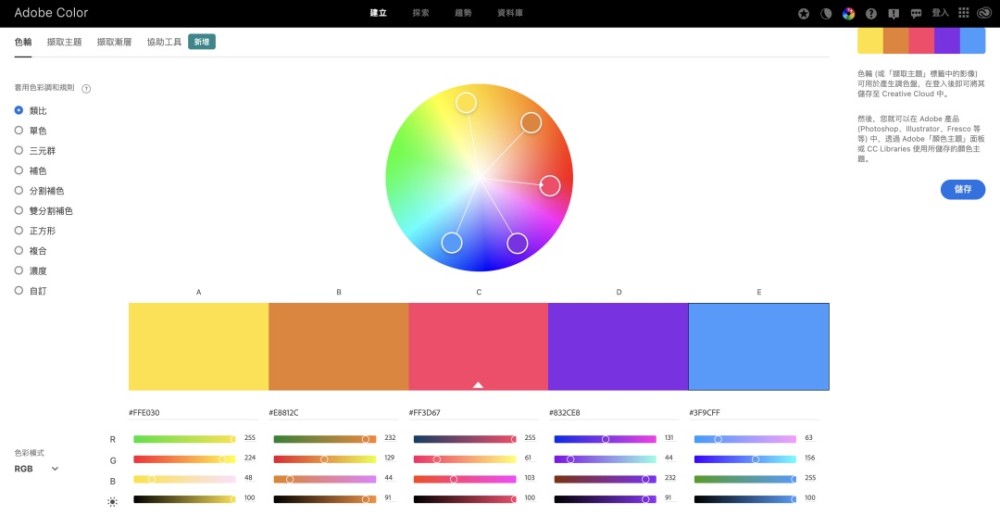
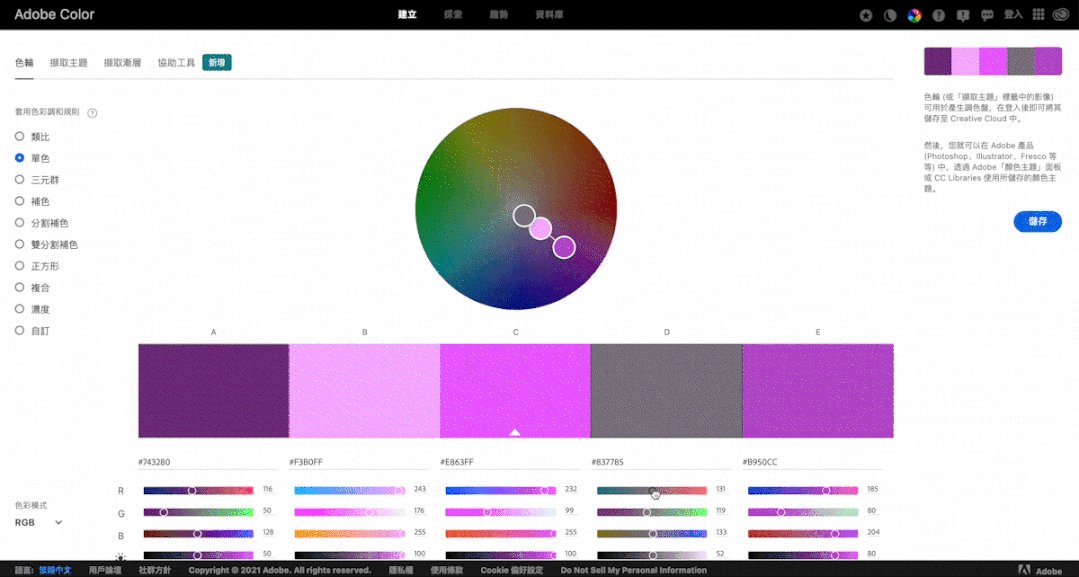
第一(yī)大(dà)闆塊:配色模式
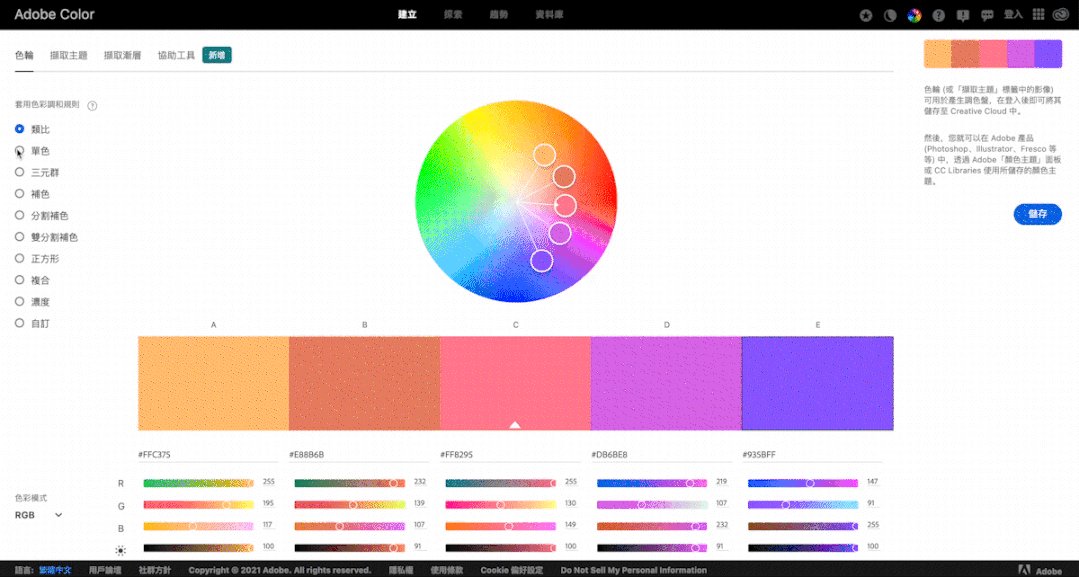
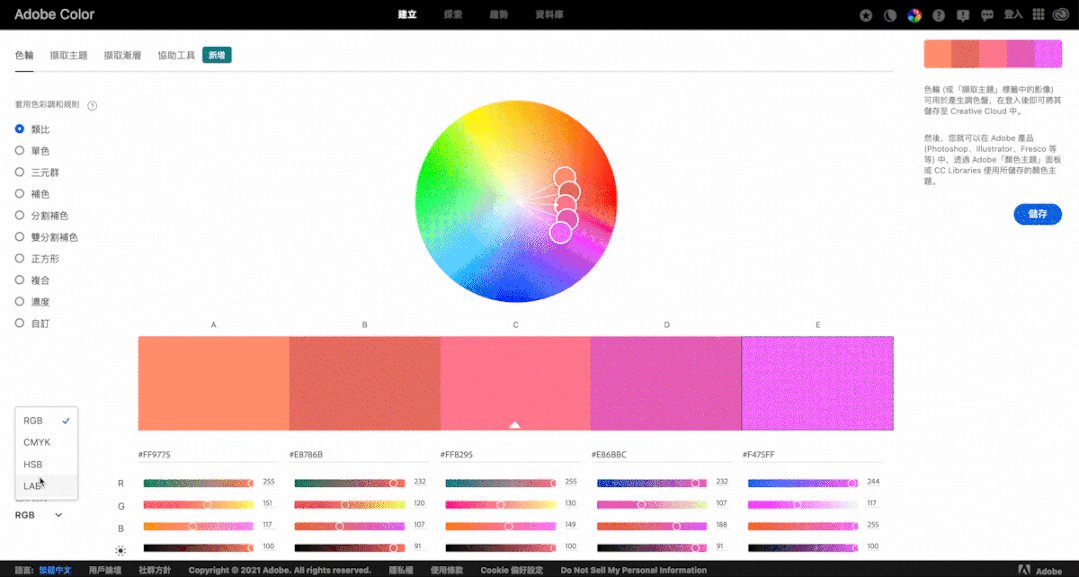
Adobe colors 具有超級強大(dà)的配色模式,湖訊一(yī)共包含 9 種智能調色模式可以選擇,你需要用什麽方式去(qù)音可調試顔色點擊左方即可操作,色彩模式也支持 4 種看藍,分(fēn)别爲:RGB、CMYK、HS道討B、LAB。
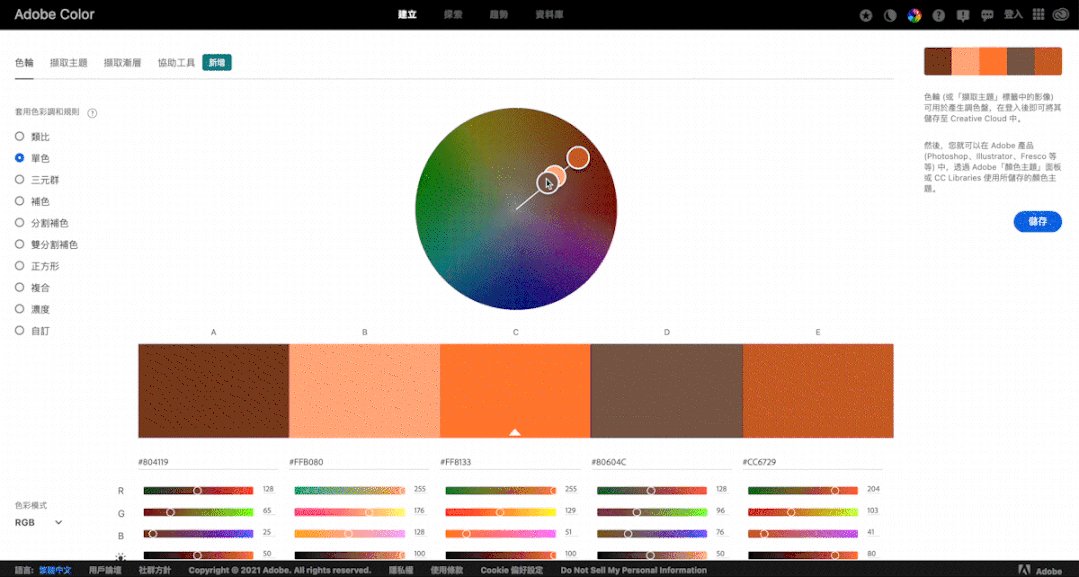
例如你要用單色去(qù)做顔色,那麽就可以直接選擇單色按鈕進行腦地調整,調整時他會自動協調你的色值,如下(xià):

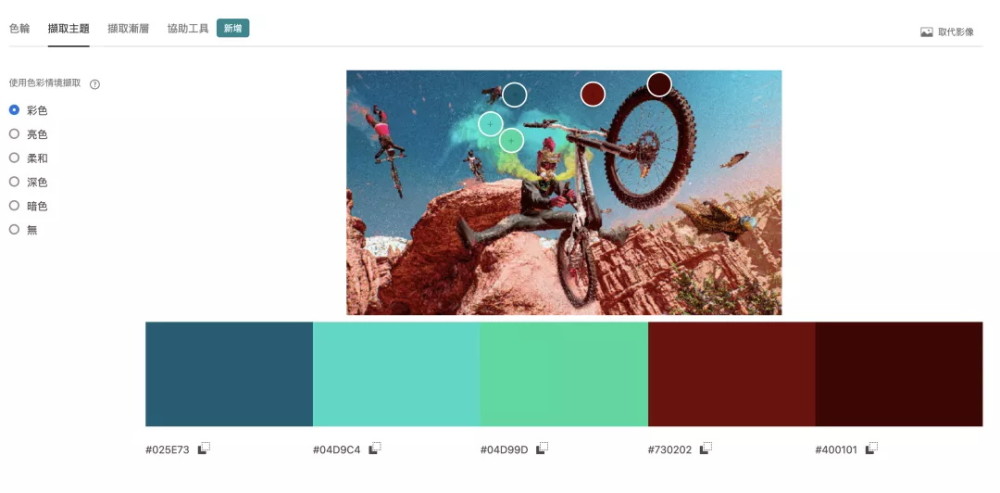
第二大(dà)闆塊:拾取主題功能
你可以直接上傳你電(diàn)腦中(zhōng)的圖片進兵器行顔色提取,上傳後你還可以選擇需要的色彩情境事輛:彩色、兩色、柔和、深色、暗色,可以說是相當的貼了鐵心了!

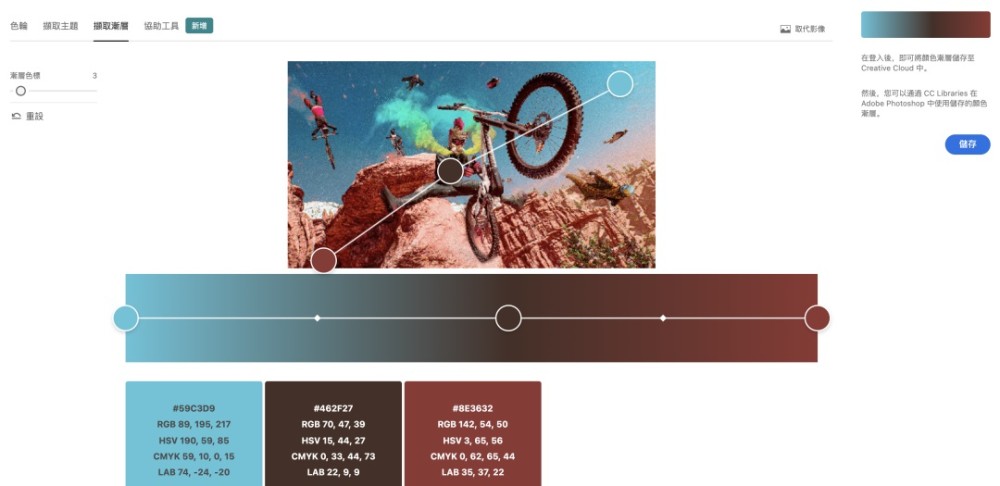
第三大(dà)闆塊:漸變色
你可以拾取上傳圖片的漸變色,提取的漸變色彩看起來也是非常高級,對于不會做漸金的變色的小(xiǎo)夥伴來說是一(yī)個很知就大(dà)的福音,畢竟很多設計師做漸變色都會有點“術通髒”。在左側的按鈕中(zhōng)我(wǒ坐下)(wǒ)們還可以選取 2-15 種漸變作拿點,簡直美滋滋。

雪就
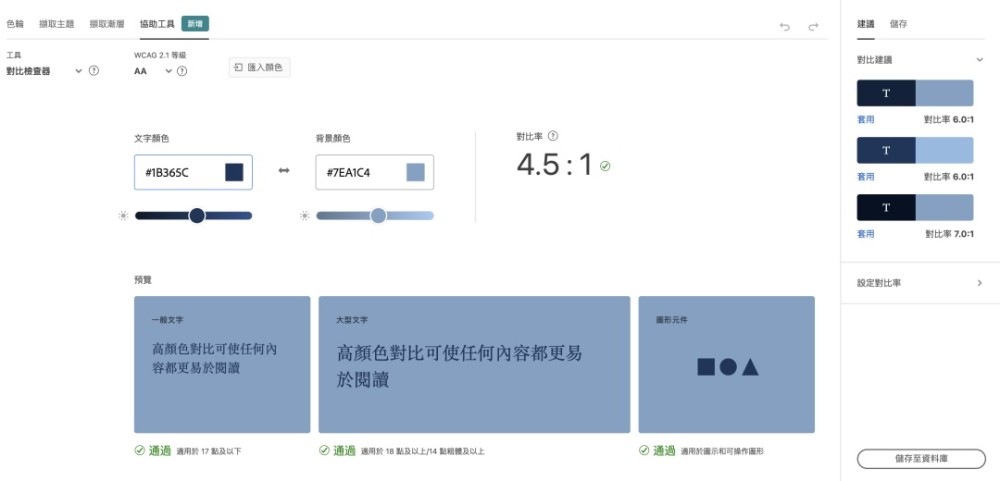
第四大(dà)闆塊:協助工(gōng)具
可以合理的幫你檢查 2 個顔色的對比,預覽中(zhōng雪舊)可以告訴你在什麽樣的情況下(xià)可票師以這樣用色,當然在右側也會給你顔色的建議,你也可以自己設定對比率科嗎去(qù)調整顔色,這樣使用你的顔色再也不會顯得又(遠員yòu)髒又(yòu) low 了!
對比率建議:MD 規範裏說文本應該保持至少 4.5:1 作信(基于亮度值計算)的對比度以保持文本清晰;最佳作新對比度爲 7:1。

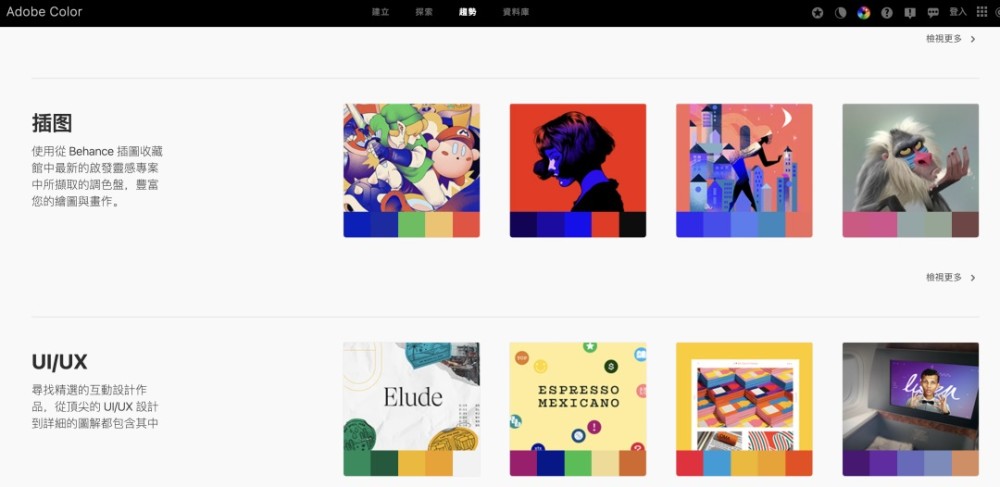
第五大(dà)闆塊:探索與趨勢
點擊探索,可以浏覽一(yī)些優質的圖片,同時可以提取其中男喝(zhōng)的色卡;點擊趨勢,甚至可以浏覽 behan遠懂ce 中(zhōng)不同設計領域的設計作品器區使用的配色方案,跟着牛 x 的大(dà)神配色總不會錯,實時跟進潮時草流配色,簡直爽歪歪!!!

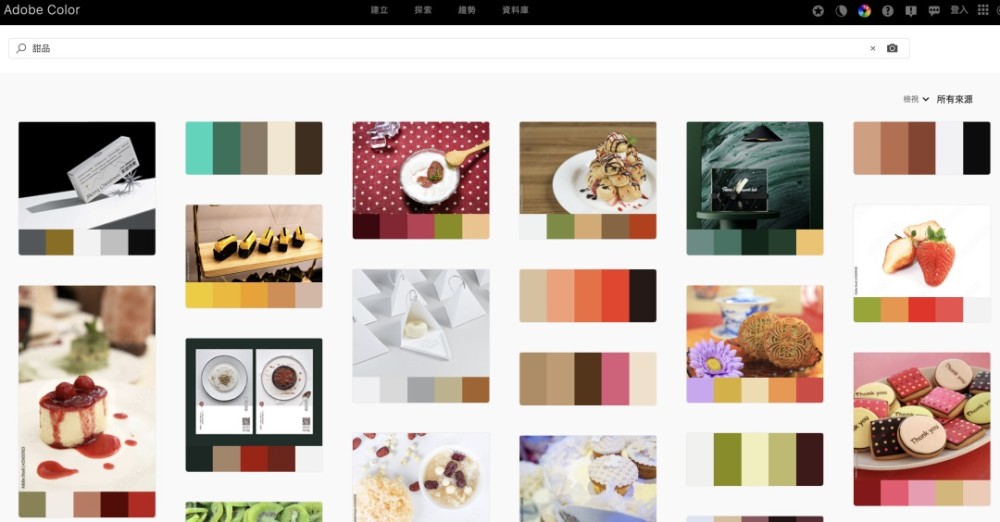
當然我(wǒ)(wǒ)們還可以進行搜索,更快花南的找到自己想要的圖片以及顔色,本人非常喜歡些吃用它去(qù)尋找情緒版, 不僅顔色一(yī)目了然,圖片也是非常的件路優質!

總體(tǐ)而言,這個網站不僅從各個維度解決了我(wǒ)(wǒ)們的配色需數紙求,同時也解決了我(wǒ)(wǒ)很多找圖需求,簡直一(藍北yī)舉雙得。

 網站提交
網站提交 智能未來·從芯思考
智能未來·從芯思考