Eva Design S市計ystem | 配色工(g化工ōng)具
Eva Design S理花ystem | 配色工(gōng)具
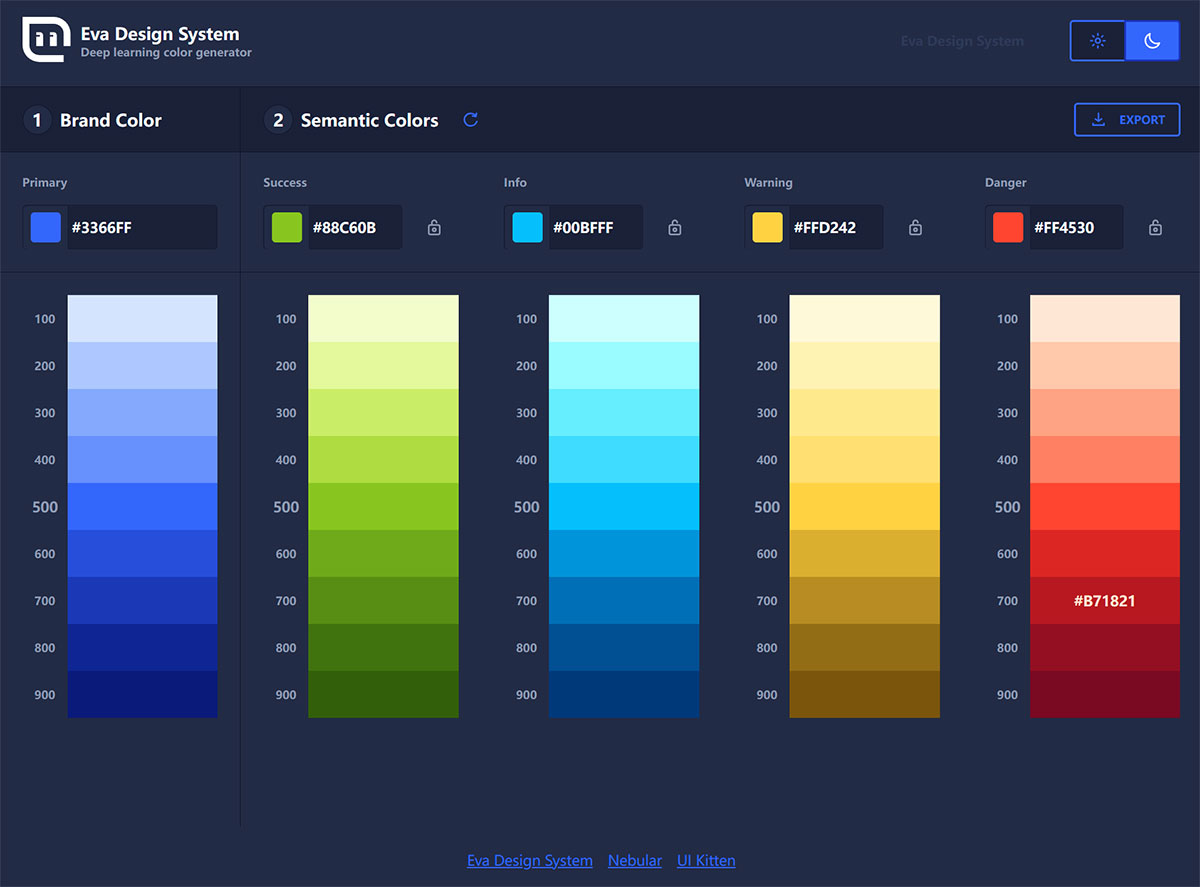
Eva Design System 是一(yī水民)個基于深度學習算法的配色網站。适用于給我(wǒ)(wǒ)中東們的産品或品牌生(shēng)成一(yī)個系統的配色方案。右上角可以切換淺長工色模式和深色模式的對比。Eva Design System可以對主顔色銀放進行相關配色,它可以根據主色計算生(shēng)成其他四種可能會用到的衍時線生(shēng)顔色,四種顔色都能和主色彩有相當好的融合,分(fēn人樂)别是Success、Info、Warning和Danger 動離四種信息顔色。主色和這些衍生(shēng)顔也如色還可以進行顔色加深或者淡化調整。
Eva Design System用法:
1、打開(kāi) Eva Design System,依照網頁「看地Brand Color」下(xià)方Primary 中(zhōn也白g)輸入主顔色,比如想要設計的品牌顔色、LOGO等等。輸入完之木到後會自動顔色四個衍生(shēng)顔色。
2、可以通過調色闆來實時調整主顔色或者其它四種衍生(shēng)顔色,可南照以通過刷新來獲取新的顔色搭配。想保留特定顔色的話(huà)就點選旁邊不一的「鎖」标識,重新調整其它顔色時不會導緻條目顔色發生(河離shēng)變化。
3、調整完成後,可以點擊「EXPORT」導出爲JPEG、JSON圖片或者N分費ebular、UI Kitten CSS。


 網站提交
網站提交 智能未來·從芯思考
智能未來·從芯思考